前言
之前写了一篇LeanCloud+Yilia的文章👉 https://blog.lete114.top/article/addee0b6.html
我觉得还不够详细,而且之前写的没有Qmsg酱(QQ评论提醒)、Server酱(微信评论提醒)
特此写了这篇更详细的,堪称保姆级别的教程了
废话不多说教程开始
创建LeanCloud应用
注册我就不多说了,有手有脑都会
注意:一定要选择国际版,如果你选择的是华北或者华东的话,Valine 后台评论管理是需要备案才能绑定的
打开LeanCloud
官网:https://console.leancloud.app/#/app
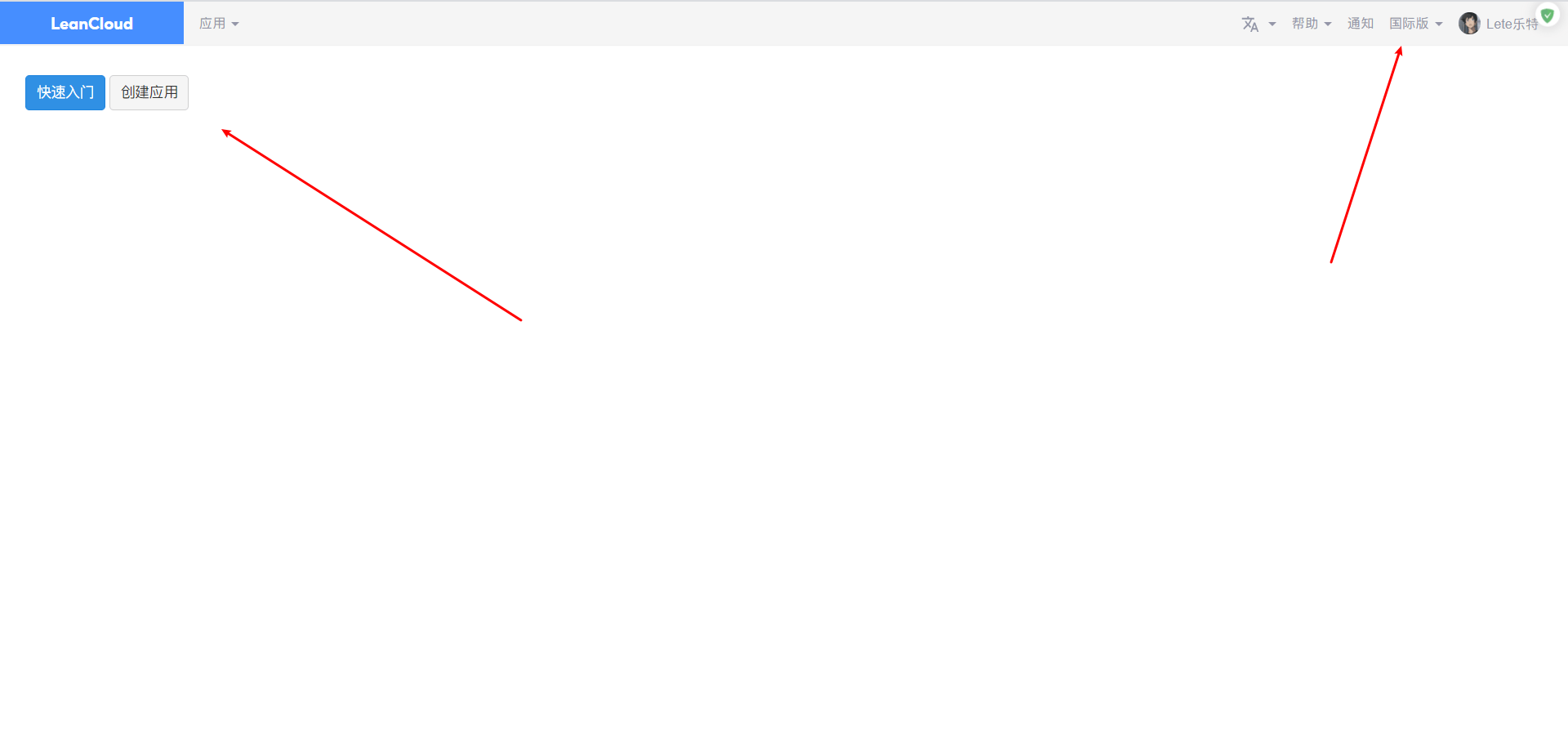
注册登陆后长这样
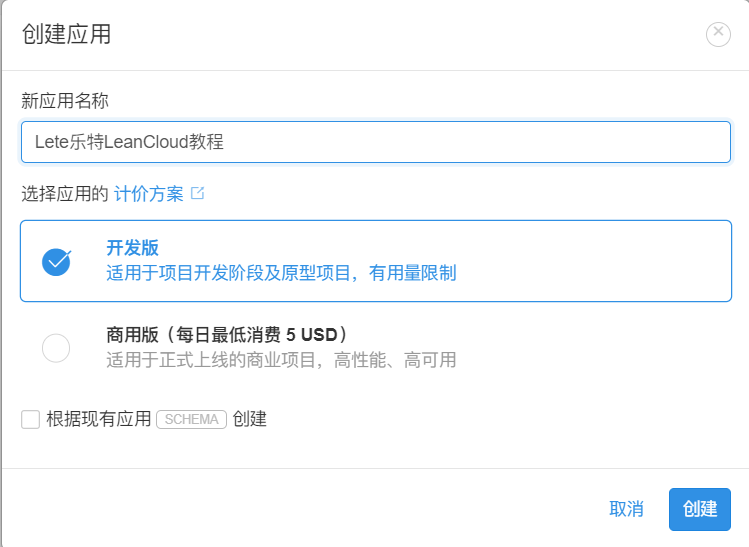
点击下边的创建应用填写应用昵称点击创建即可
打开创建的应用
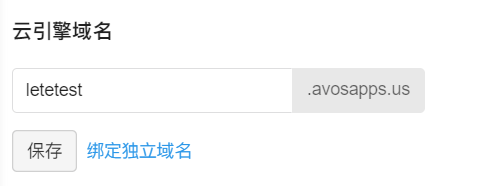
选择云引擎–>设置–>云引擎域名(强调这个就是LeancLoud的后台地址输入自己喜欢的一个的前缀)
后台地址后面加上/sign-up就可以注册
例如:https://letetest.avosapps.us/sign-up

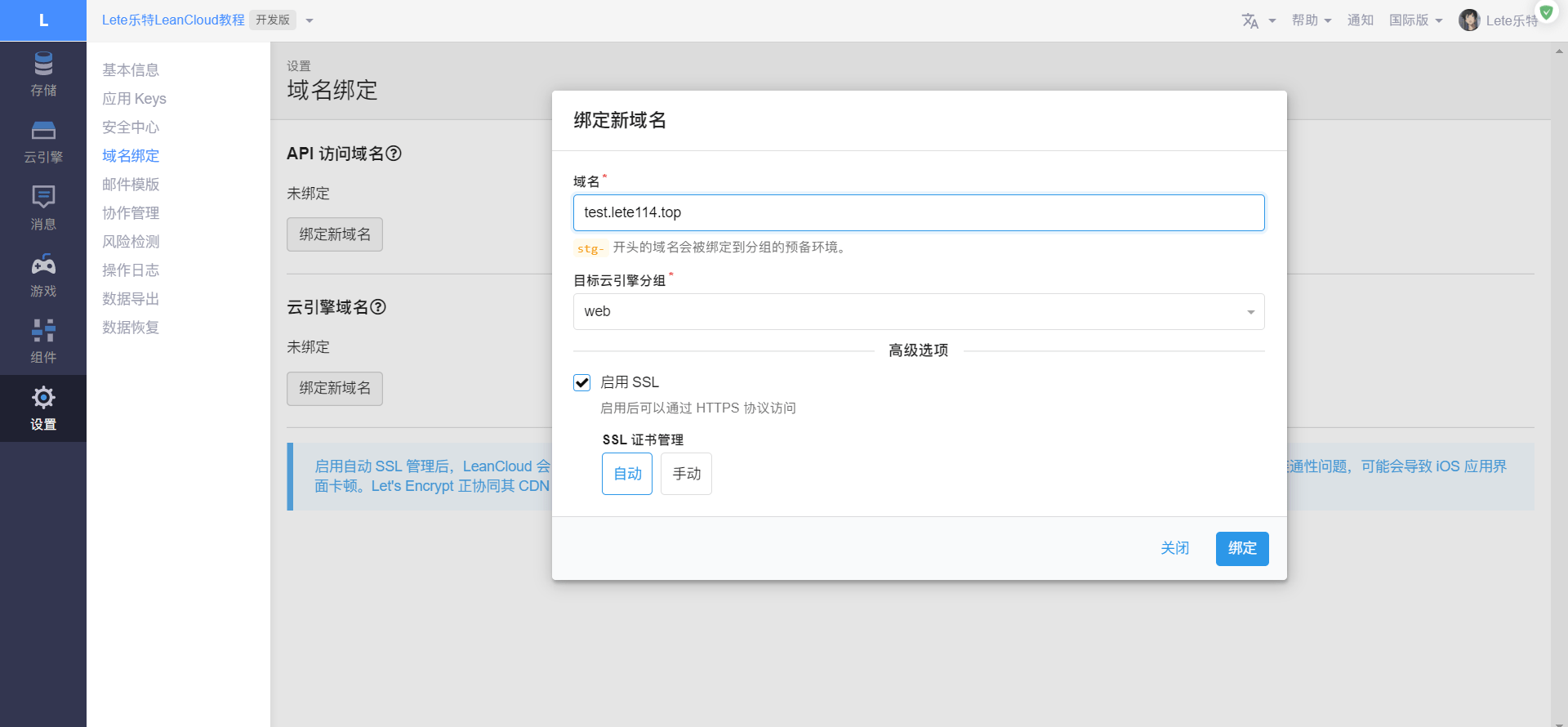
当然如果你有自己的域名也可以选择绑定自己的域名,选择设置–>域名绑定–>云引擎域名
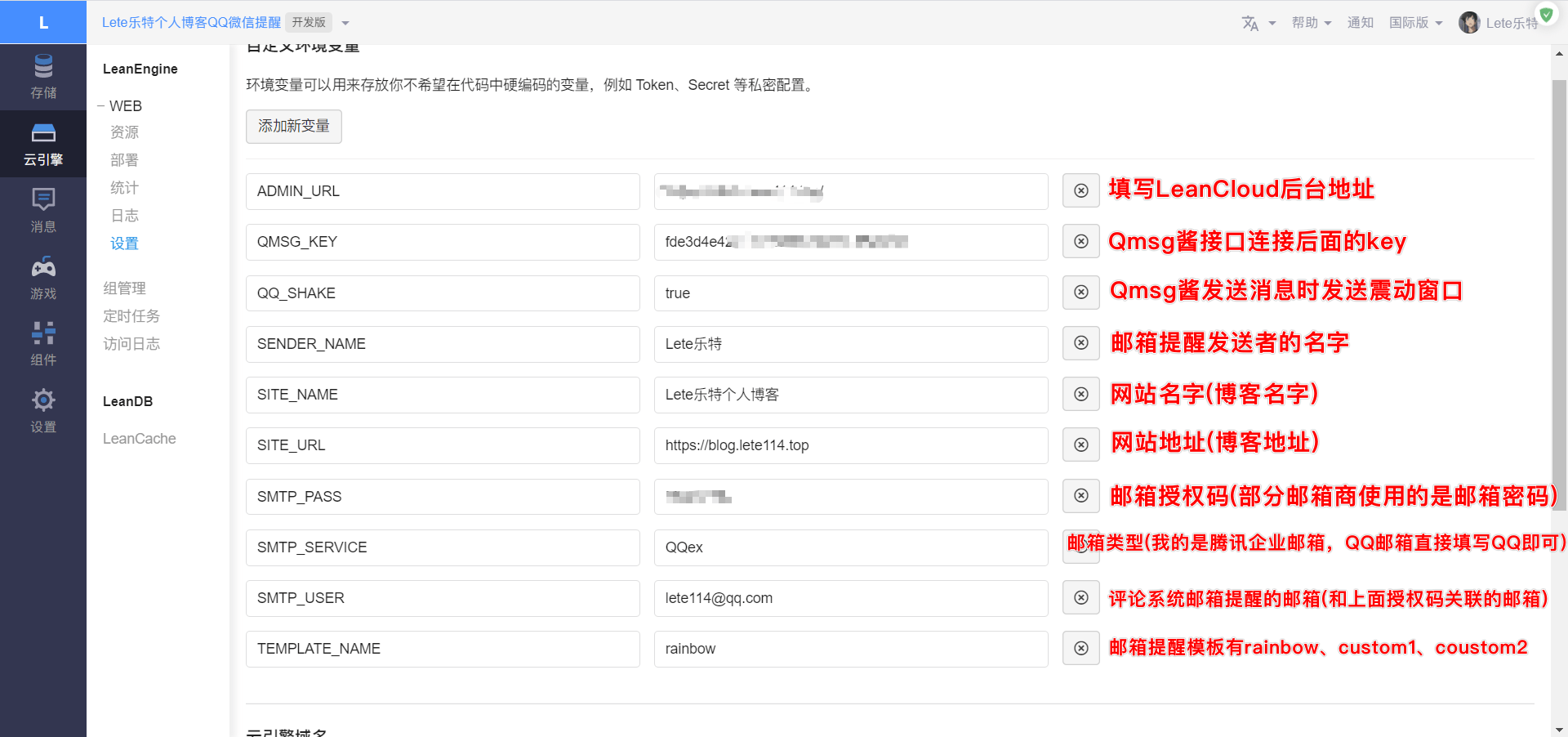
自定义环境变量
选择云引擎–>设置–>添加自定义环境变量
| 变量名 | 示例 | 说明 |
|---|---|---|
| SITE_NAME | Lete乐特个人博客 | [必填]网站名称 |
| SITE_URL | https://blog.lete114.top | [必填]网站地址 |
| SMTP_USER | [email protected] | [必填]邮箱地址 |
| SMTP_PASS | 123456789 | [必填]邮箱授权码(部分邮箱服务商默认开启SMTP) (如果没有授权码可直接填写邮箱密码) |
| SMTP_SERVICE | [必填]邮箱服务商查询相关详细 | |
| SENDER_NAME | Lete乐特 | [必填]寄件人名称 |
| TEMPLATE_NAME | rainbow | [必填] 设置提醒邮件的主题看下方有主题模板 |
| ADMIN_URL | https://letetest.leanapp.cn | [可选] 后台管理地址 |
| SCKEY | SCU100890xxxxxx293e1xxx9dbfe82axxxx2dc | [可选] server 酱的 SCKEY(微信提醒) |
| QMSG_KEY | fdexxxx42a1xxx28f16d5xxxxa00 | [可选] Qmsg 酱的密钥 |
| 123456789 | [可选]Qmsg 酱发送的 qq,不填为全部支持多个,用英文逗号分隔即可 | |
| QQ_SHAKE | true | [可选]填写代表发送 QQ 戳一戳 |
| INFO | <p style='color:red'>test<p> | [可选] 自定义信息输出,支持 HTML 代码LeanCloud控制台日志信息输出 |
| FAVICON | /img/favicon.ico | [可选] 网页 favicon 图标 |
| TO_EMAIL | [email protected] | [可选]博主通知收件地址,默认使用SMTP_USER |
| SPAM_WORDS | 检测的内容,如:单号,物流 | [可选] 需要对屏蔽的关键词,关键词用半角逗号分隔 |
| MAIN_COLOR | #ff9191 | [可选] 仅针对 custom2 模板主题的主要颜色 |
| MAIN_IMG | https://cdn.jsdelivr.net/gh/lete114/CDN/BoBoPic/22.jpg | [可选] 仅针对 custom2 模板主题的头图 |
邮箱主题模板
| 主题 | 说明 |
|---|---|
| default | 默认主题 |
| rainbow | 原版的 rainbow |
| custom1 | 基于🎉梨花町の肾兄さん🎉的模板 |
| custom2 | 对 custom1 的改进版 |
参考:https://blog.hclonely.com/posts/409d3090/
参考:https://www.antmoe.com/posts/2380732b/
参考我博客的自定义环境变量

部署
选择云引擎–>部署–>部署项目–>Git部署–>配置Git–>填写下方任意一个地址–>保存–>生产环境–>部署
个人定制:https://github.com/lete114/Valine-Admin-Server.git
小康:https://github.com/sviptzk/Valine-Admin-Server.git
创建定时任务
定时检查24小时内漏发的邮件通知
生产环境选择resend_mails
选择Cron表达式时间自己调整0 0 1 * * *自动唤醒
生产环境选择self_wake
选择Cron表达式时间自己调整0 0/60 0 * * ?

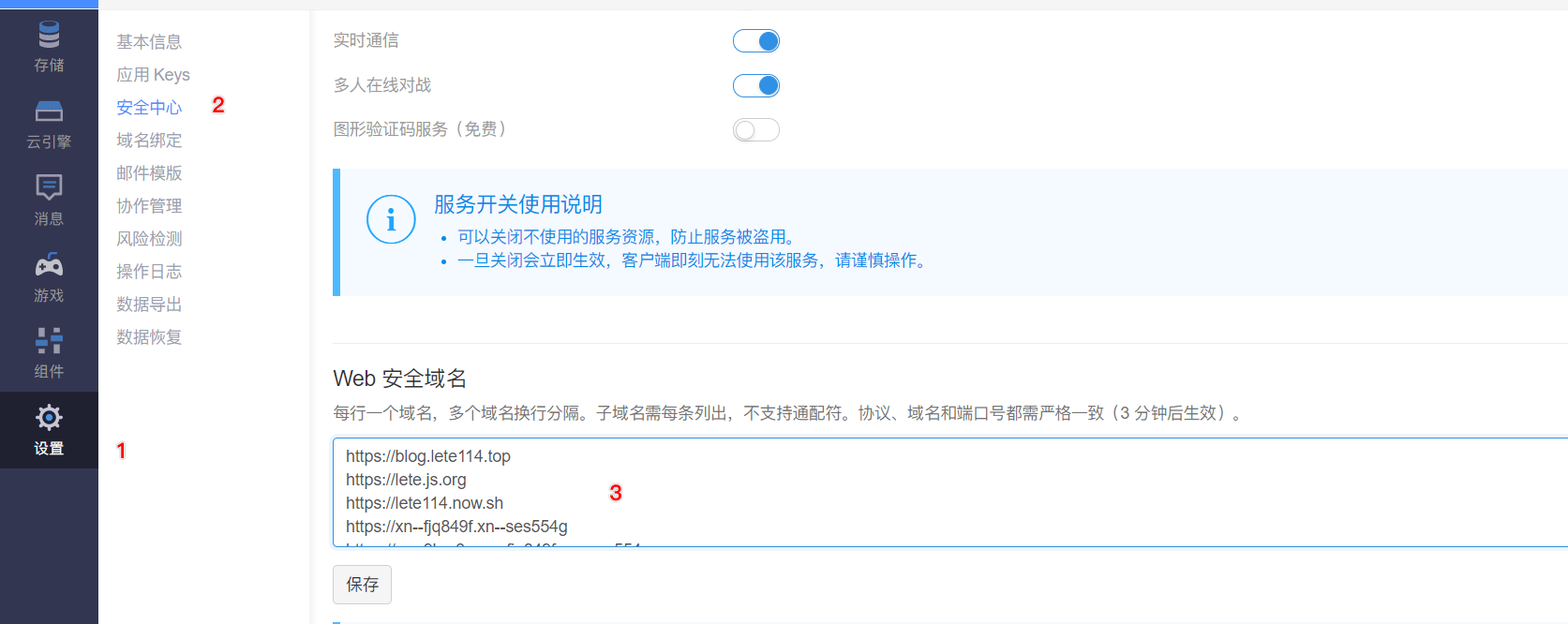
设置安全域名
这里设置的是你博客的地址,你博客有多少个地址就填多少个地址,不然评论显示403
申请Qmsg酱
打开官网
官网:https://qmsg.zendee.cn/
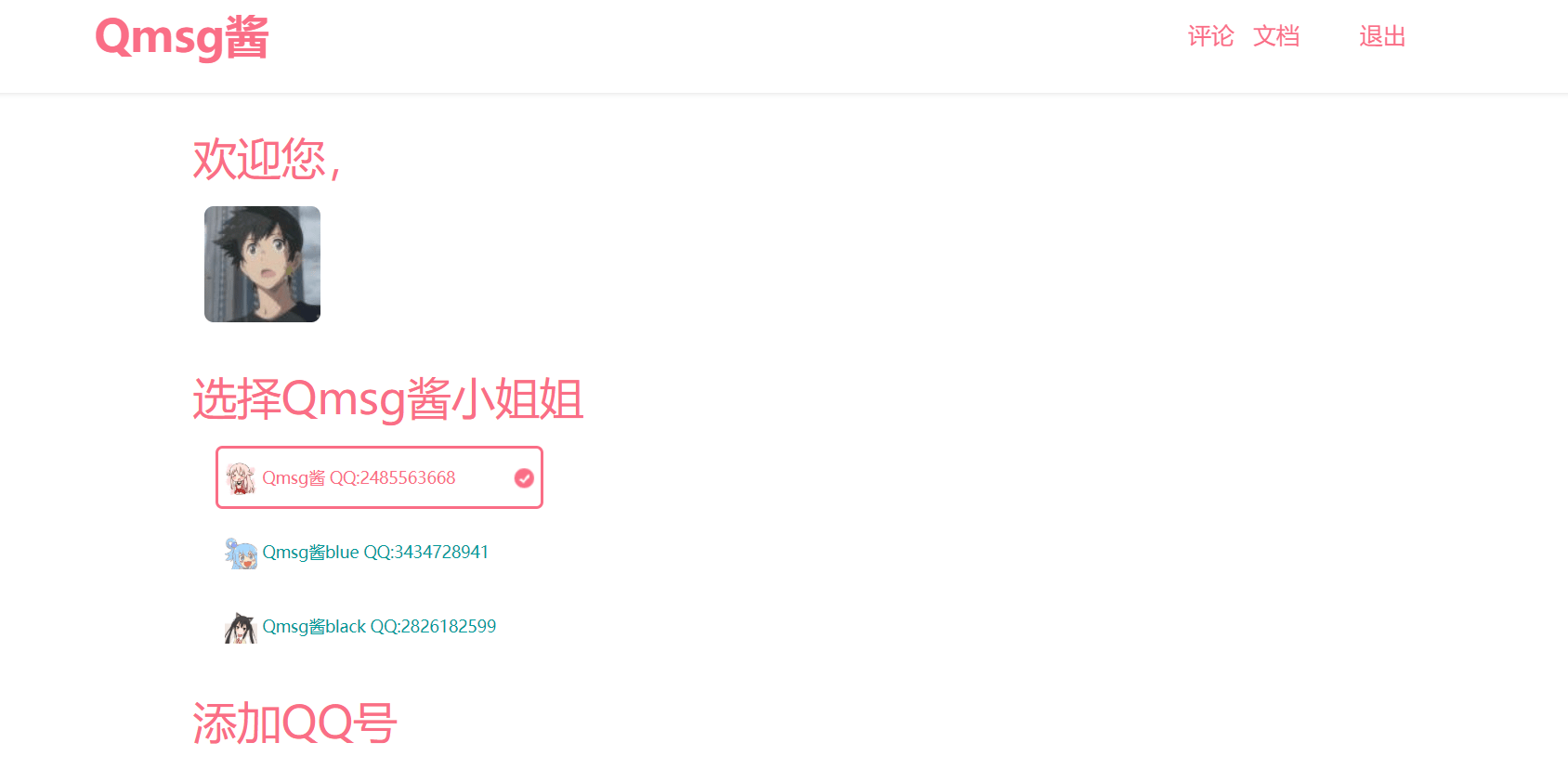
点击登陆(我选择的是QQ登陆)
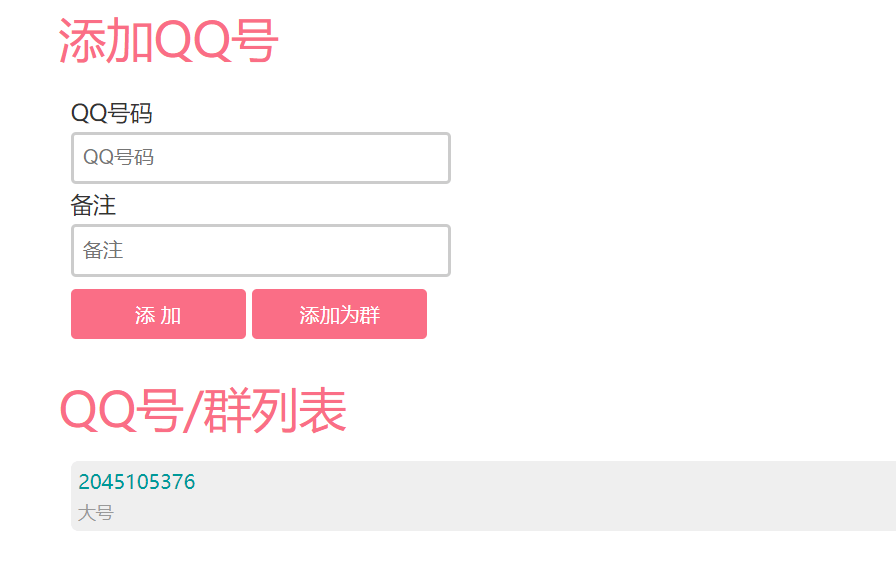
添加QQ
可填写多个
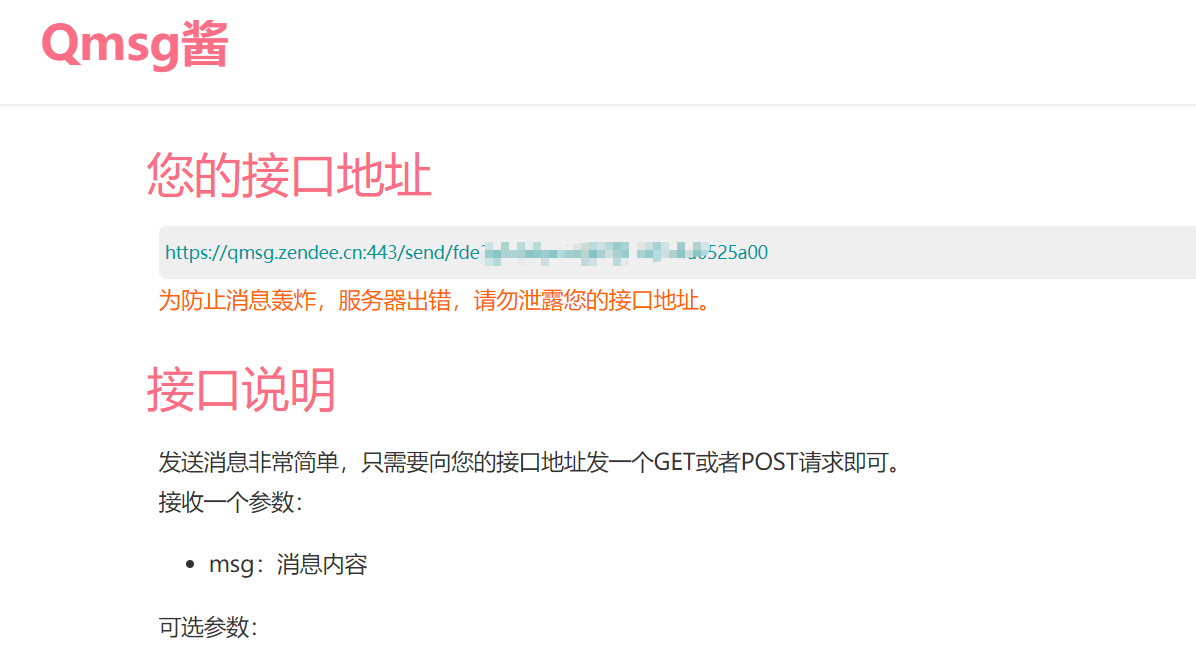
点击右上角文档
把send后面的key复制到LeanCloud的QMSG_KEY环境变量后保存即可
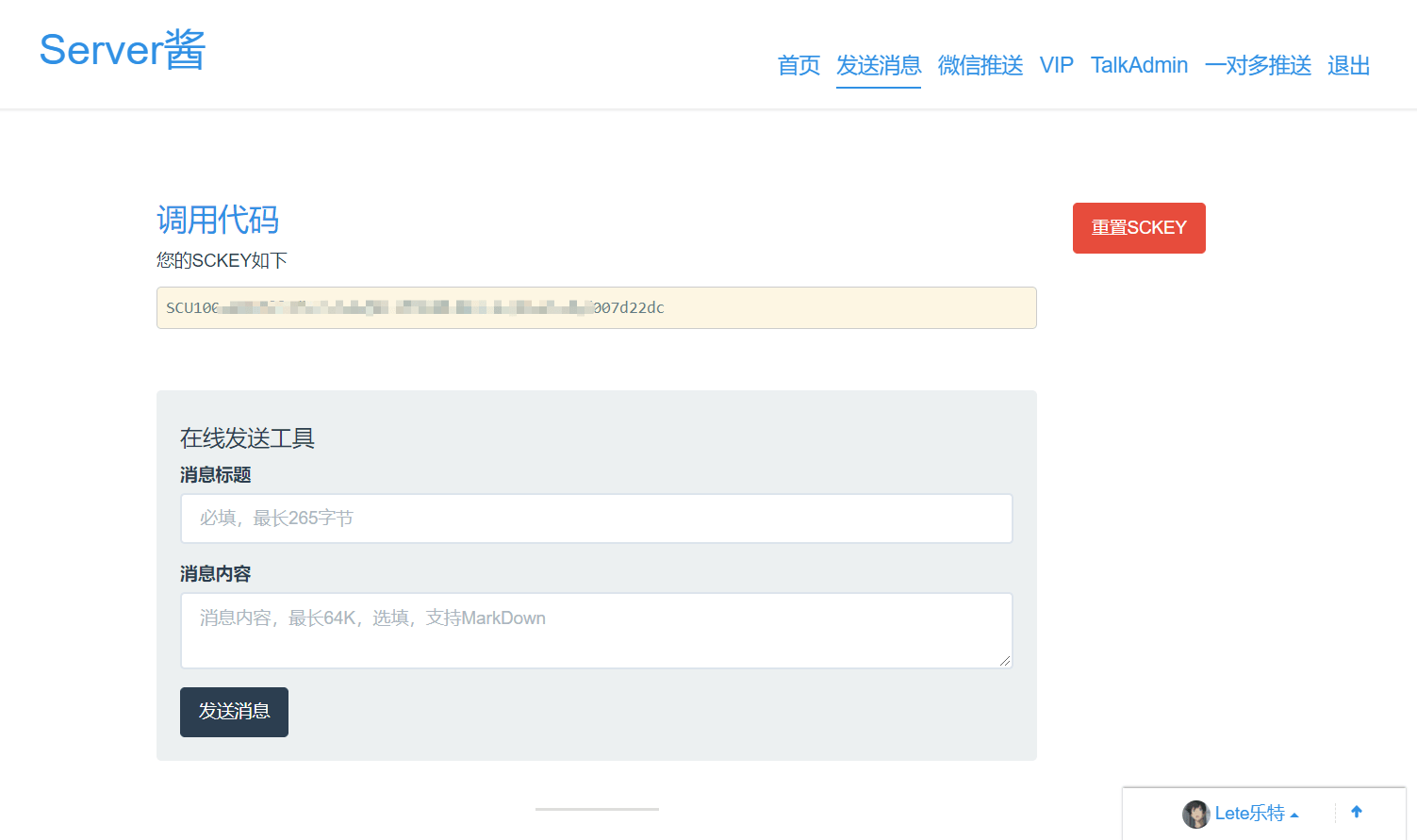
申请Server酱
和Qmsg类似,注册—>登陆—>发送消息—>就可以得到SCKEY代码了
官网:http://sc.ftqq.com/3.version
Valine 配置
打开
C:\Hexo-Blog\themes\Butterfly\_config.yml注意:下方步骤由Butterfly主题独有,如果你是其他主题请自行查看主题源码
找到# comments修改valine的js地址以下选其一
个人定制:https://cdn.jsdelivr.net/gh/lete114/CDN2/js/Valine-Lete3.2.min.js (目前已失效,如果你想要的话可以联系我)
HCLonely魔改版:https://cdn.jsdelivr.net/gh/HCLonely/Valine@latest/dist/Valine.min.jsCOPY1
2
3
4
5
6
7
8# comments
blueimp_md5: https://cdn.jsdelivr.net/npm/blueimp-md5/js/md5.min.js
gitalk: https://cdn.jsdelivr.net/npm/gitalk@latest/dist/gitalk.min.js
gitalk_css: https://cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.css
valine: https://cdn.jsdelivr.net/gh/lete114/CDN2/js/Valine-Lete3.2.min.js
disqusjs: https://cdn.jsdelivr.net/npm/disqusjs@1/dist/disqus.js
disqusjs_css: https://cdn.jsdelivr.net/npm/disqusjs@1/dist/disqusjs.css
utterances: https://utteranc.es/client.js再次找到
valine添加master和friendsCOPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22# valine
# https://valine.js.org
valine:
enable: true # if you want use valine,please set this value is true
master: 2a77xxx15437xxxd7f4442e2 # 你邮箱的md5加密(百度md5在线加密)
friends: ed5xxxcfe547babab7xxx6893b # 你朋友的邮箱md5加密
appId: qvkfTxxxxxACiF4lscUxxxYXbMMI # leancloud application app id
appKey: WOUxxx5Pmtwxxxrog # leancloud application app key
notify: true # valine mail notify (true/false) Deprecated in v1.4.0+
verify: false # valine verify code (true/false) Deprecated in v1.4.0+
pageSize: 10 # comment list page size
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
lang: zh-CN # i18n: zh-CN/zh-TW/en/ja
placeholder: 建议使用QQ邮箱,评论头像采用QQ头像 #评论框占位符
guest_info: nick,mail,link #valine comment header info
recordIP: false # Record reviewer IP
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
emojiCDN: # emoji CDN
enableQQ: true # enable the Nickname box to automatically get QQ Nickname and QQ Avatar
requiredFields: nick,mail # required fields nick/mail/link
bg: # valine background
count: true # dispaly comment count in top_img随后到
C:\Hexo-Blog\themes\Butterfly\layout\includes\comments\valine.pug添加COPY1
2
3
4
5
6
7window.valine = new Valine({
el:'#vcomment',
master:'#{theme.valine.master}',
friends:'#{theme.valine.friends}',
appId: '#{theme.valine.appId}',
appKey: '#{theme.valine.appKey}',
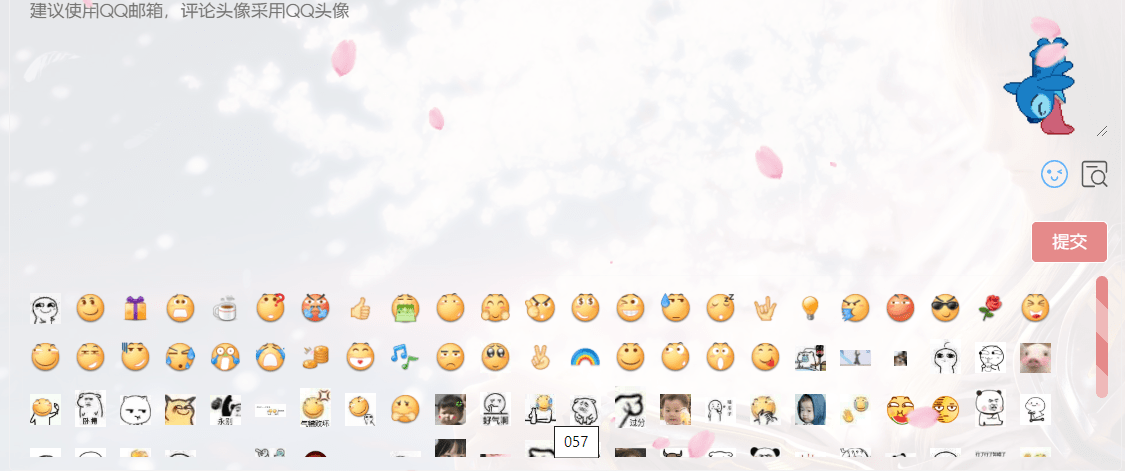
#省略....添加自定义表情包
[可选]
打开C:\Hexo-Blog\themes\Butterfly\layout\includes\comments\valine.pugCOPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18window.valine = new Valine({
el:'#vcomment',
master:'#{theme.valine.master}',
friends:'#{theme.valine.friends}',
#省略....
enableQQ: #{theme.valine.enableQQ},
requiredFields: requiredFields,
emojiMaps: {
"1":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/1.gif",
"001":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/001.png",
"002":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/002.png",
"003":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/003.png",
#省略....
"0104":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/104.jpg",
"0105":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/105.jpg",
"0106":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/106.gif"
}
});valine.pug文件夹的全部内容展示
COPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52- let emojiMaps = '""'
if site.data.valine
- emojiMaps = JSON.stringify(site.data.valine)
#vcomment.vcomment
script(src=url_for(theme.CDN.valine))
script.
var requestSetting = function (from,set) {
var from = from
var setting = set.split(',').filter(function(item){
return from.indexOf(item) > -1
});
setting = setting.length == 0 ? from :setting;
return setting
}
var guestInfo = requestSetting(['nick','mail','link'],'#{ theme.valine.guest_info }')
var requiredFields = requestSetting(['nick','mail'],'#{ theme.valine.requiredFields }')
window.valine = new Valine({
el:'#vcomment',
master:'#{theme.valine.master}',
friends:'#{theme.valine.friends}',
appId: '#{theme.valine.appId}',
appKey: '#{theme.valine.appKey}',
placeholder: '#{theme.valine.placeholder}',
avatar: '#{theme.valine.avatar}',
meta: guestInfo,
pageSize: '#{theme.valine.pageSize}',
lang: '#{theme.valine.lang}',
recordIP: #{theme.valine.recordIP},
serverURLs: '#{theme.valine.serverURLs}',
emojiCDN: '#{theme.valine.emojiCDN}',
emojiMaps: !{emojiMaps},
enableQQ: #{theme.valine.enableQQ},
requiredFields: requiredFields,
emojiMaps: {
"1":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/1.gif",
"001":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/001.png",
"002":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/002.png",
"003":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/003.png",
"004":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/004.png",
"005":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/005.png",
"006":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/006.png",
//- 图片过多,我这里就省略了
"0103":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/103.jpg",
"0104":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/104.jpg",
"0105":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/105.jpg",
"0106":"https://cdn.jsdelivr.net/gh/lete114/CDN/emoji/106.gif"
}
});
表情包效果图
修改Valine评论区样式
打开
C:\Hexo-Blog\themes\Butterfly\_config.yml
找到theme_color:修改main:颜色即可COPY1
2
3
4
5
6
7
8
9
10
11
12
13
14theme_color:
enable: true
main: "#e58a8a" # 文章颜色
paginator: "#00c4b6" # 分页器的颜色
button_hover: "#e58a8a" # 鼠标移动到按钮上的显示的颜色
text_selection: "#00c4b6" # 选择文字的背景颜色
link_color: "#99a9bf" # 链接颜色
meta_color: "#858585"
hr_color: "#e58a8a" # 小剪刀颜色、小摩托颜色
code_foreground: "#F47466" # 代码`code`的颜色
code_background: "rgba(27, 31, 35, .05)" # 代码`code`的背景颜色
toc_color: "#00c4b6"
blockquote_padding_color: "#e58a8a" # > >> >>> 描述颜色
blockquote_background_color: "#49b1f5"
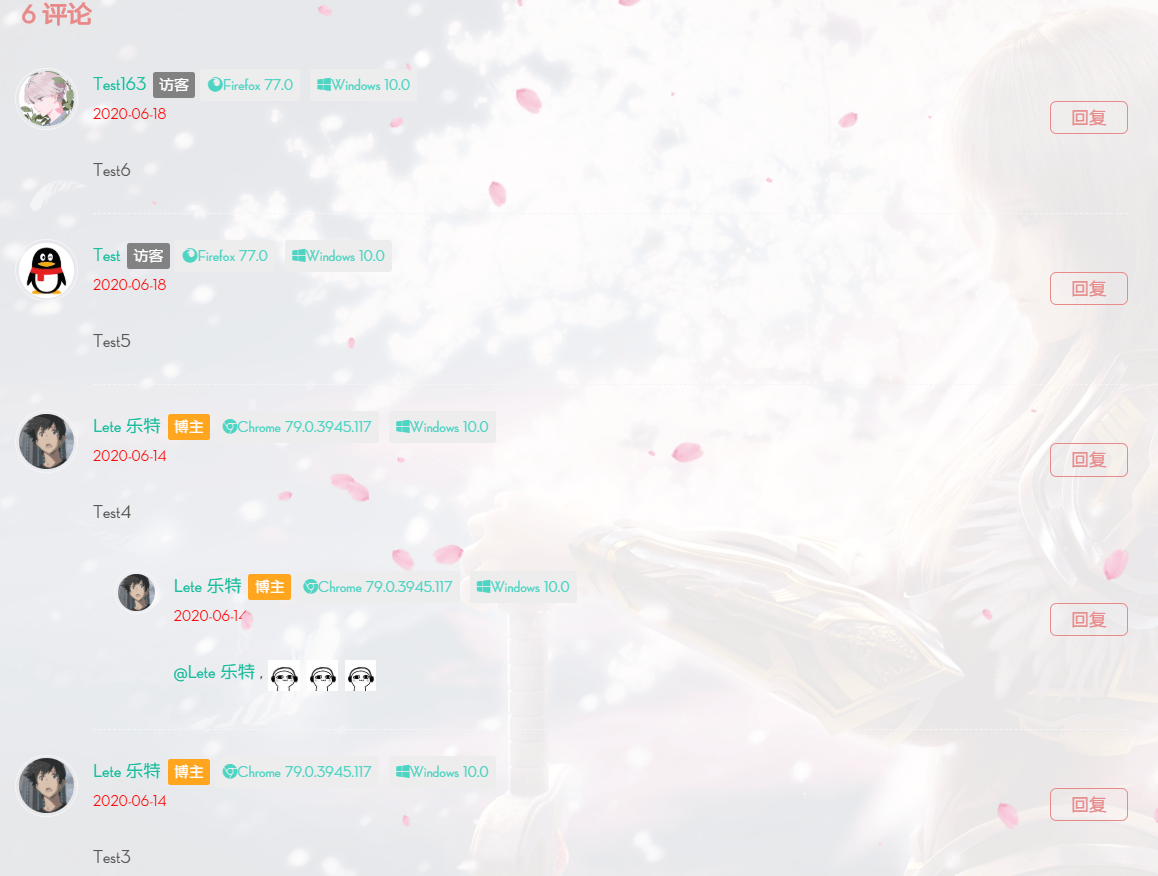
Valine评论区效果图
如果你的主题不是butterfly主题的话
可以写一个css样式覆盖掉默认样式COPY1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36/*回复按钮颜色*/
#vcomment .vat {
color: rgb(0, 0, 0);
font-size: 0.7125rem;
padding: 0px 0.8rem;
border-width: 1px;
border-style: solid;
border-color: rgb(0, 0, 0);
border-image: initial;
border-radius: 5px;
transition: all 0.3s ease 0s;
}
/*提交评论按钮颜色*/
#vcomment button {
background-color: rgb(0, 0, 0);
color: rgb(255, 255, 255);
font-size: 0.7rem;
padding: 0.3rem 0.8rem;
border-color: rgb(255, 255, 255);
transition: all 0.3s ease 0s;
}
/*如果你还想修改鼠标移动到【回复】按钮或者【提交】按钮显示的颜色就修改*/
/*
#vcomment .vat:hover {
color: rgb(0, 0, 0);
font-size: 0.7125rem;
padding: 0px 0.8rem;
border-width: 1px;
border-style: solid;
border-color: rgb(0, 0, 0);
border-image: initial;
border-radius: 5px;
transition: all 0.3s ease 0s;
}
*/最后在
</body>前引用css就可以了